When starting out as a UI designer, a large part of the learning curve is getting to grips with industry tools. Throughout the workflow, you'll need various programs and platforms to achieve your goals—whether it's communicating efficiently with your team or creating animations.
Before we look at the UI toolset, let's recap on what it is that UI designers actually do.
UI design is all about how the user interacts with an interface: how do they get from one screen to another? What visual touch points do they encounter?
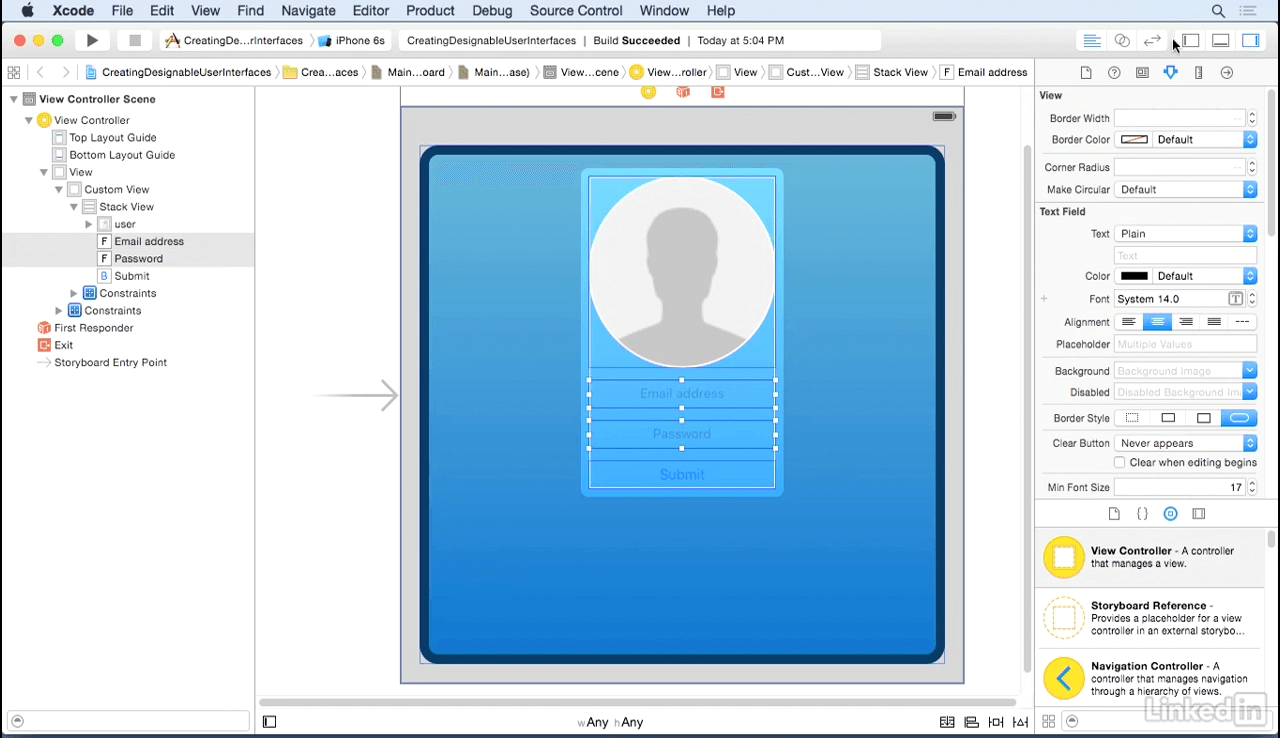
IOS has visual UI development tools built right into Xcode, the IDE that iOS developers use the most. Xcode's Interface Builder provides graphical tools for manipulating layouts and views—which means little to no programming required. Interface design is a great way to break into iOS app development, or expand your programming skills to the. Microsoft has spent a lot of time, effort and money to make Visual Studio the premier software development tool in existence. Has heard from those developers who want to integrate Visual Studio with iOS development. 20, Xamarin introduced Xamarin.iOS for Visual Studio. This plug-in allows developers using Visual Studio to write iPhone and iPad applications for the iPhone using the Microsoft.NET Framework and C#. IOS has visual UI development tools built right into Xcode, the IDE that iOS developers use the most. Xcode's Interface Builder provides graphical tools for manipulating layouts and views—which means little to no programming required.
This is all decided by the UI designer: they take the UX designer's blueprint and turn it into something visual and interactive. In terms of day to day work, this involves everything from designing buttons to choosing colours and fonts, to prototyping and carrying out usability testing.

If you're making the move into UI design, you need to be familiar with the tools of the trade. Over time, you'll discover which ones are most effective for you—but to get you started, we've devised a list of some of the most popular in the industry.
- Create rich native apps using.NET across iOS, Android & Windows. Share code across device platforms with.NET Standard. Share UI with Xamarin.Forms and XAML for maximum code reuse. With 100% of the native APIs exposed, you have full access to device capabilities.
- Install Visual Studio for Android and iOS development. First, download Visual Studio 2017 and launch the Visual Studio installer. To build Android or iOS applications, choose the 'Mobile development with C' workload under the 'Mobile & Gaming' category.
1. InVision
InVision is a web-based prototyping tool popular with both UX and UI designers alike. You can upload static design files and quickly turn them into high-fidelity, interactive prototypes. It's also great for collaboration, as clients and other team members can comment directly on your designs, and you can share your ideas across the team using Boards. They're always adding new features, such as this Craft Prototype for seamless crossover between Sketch and InVision, and sign-up is free. This is one of the most well-known tools in the industry, so it's definitely worth using.
2. Zeplin
Ios Ui Development With Visual Tools Download
As a UI designer, it's essential that you're able to communicate your designs to the development team—and Zeplin has been built to facilitate this. All you need to do is upload your designs, and Zeplin will automatically generate specs and guidelines accordingly. For frontend developers, it reduces the time and effort needed to convert your designs by generating platform-related code snippets. For smooth collaboration, you can also integrate Zeplin with Slack channels and add notes for the developers directly in the platform.
Web Ui Development Tools
3. Balsamiq
When it comes to rapid wireframing, Balsamiq is a much-loved tool within the design industry. Available as a desktop or Cloud app, it markets itself as the perfect 'in-between' tool for designers, product managers and developers. Perhaps one of the most valuable features for UI designers is the User Interface library—you can choose from a range of different UI elements and just drag and drop them onto the wireframe. Once your prototype is ready, you can print it out or run usability tests online before handing over to the developers.
4. Sketch
The digital design app that every UI pro needs: Sketch. This is a vector-based tool, so you can easily resize anything that you draw without losing sharpness. However, this is much more than just a drawing tool—Sketch is also great for wireframing and prototyping. Available for Mac only, you pay for the app once and can then use it for as long as you want, but you'll need to renew your license every year in order to get updates. You can find everything you need to know about getting started here.
5. Figma
Discover the very first in-browser interface design tool, Figma. With powerful editing tools and loads of handy features, Figma is a one-stop shop for designing, prototyping and gathering feedback. UI designers especially can take advantage of constraints feature, which adapts your designs when the screen size changes. With the components feature, it's also extremely easy to reuse elements across your designs. To find out more about how Figma works, check out their blog, or see for yourself with a free trial. Wondering whether Sketch or Figma is better for you? You might like to read our comparison of the two!
6. Flinto
Ios App Ui Design
Flinto is an interactive prototyping app for Mac which offers pretty much everything you need to bring your designs to life. Design micro-interactions and screen transitions, add video layers simply by dragging video or GIF files straight into your designs, incorporate UI sound effects and customizable scrolling—the list goes on. You can also import your files from Sketch and, finally, preview how your designs look using the free iOS viewer.
7. Adobe XD
Adobe XD is a vector-based tool for designing and prototyping user experiences for web, mobile, and even voice! If you're already familiar with the Adobe Creative Cloud suite, you'll feel right at home in Adobe XD—an extremely versatile tool which offers a whole host of features for designing, prototyping, sharing, collaborating, and creating a complete design system. XD natively supports Windows 10 and macOS, and is also available as a mobile app for both Android and iOS.
Building your UI toolkit
This is just a handful of tools that a UI designer might work with. When choosing your tools, there are certain things to take into consideration. First of all, what kinds of projects will you focus on? Do you need tools that are suitable for designing websites, mobile apps, or both? Of course, you also need to make sure that the tools you choose are compatible with the laptop or system with which you're working.
As well as plenty of independent research, it's also not a bad idea to chat to experienced UI designers and find out what tools they recommend. However, the only way you'll really know which tools are for you is by experimenting, so sign up for as many free trials as possible! Coollector movie database 4 9 8. Video tutorials are a great way to learn the basics, and most tools also come with their own guides and introductions. Play around with a few different programs and you'll quickly discover which features and interfaces you're most at ease with.
